基于 Ant Design 的 Button 和 PopConfirm 组件上架 Mendix Marketplace
1. 关于我们
Mindrose Team 是专业的技术服务团队。当前阶段,我们主要基于 Mendix 低代码平台提供企业数字化、智能化、移动化应用系统构建和开发,基于 AI 能力提供自动化、流程化业务赋能。
团队由Mendix高级/中级认证开发者及 AI 探索者组成,均有丰富的企业信息化咨询、开发、实施经验和能力。
2. 组件概览
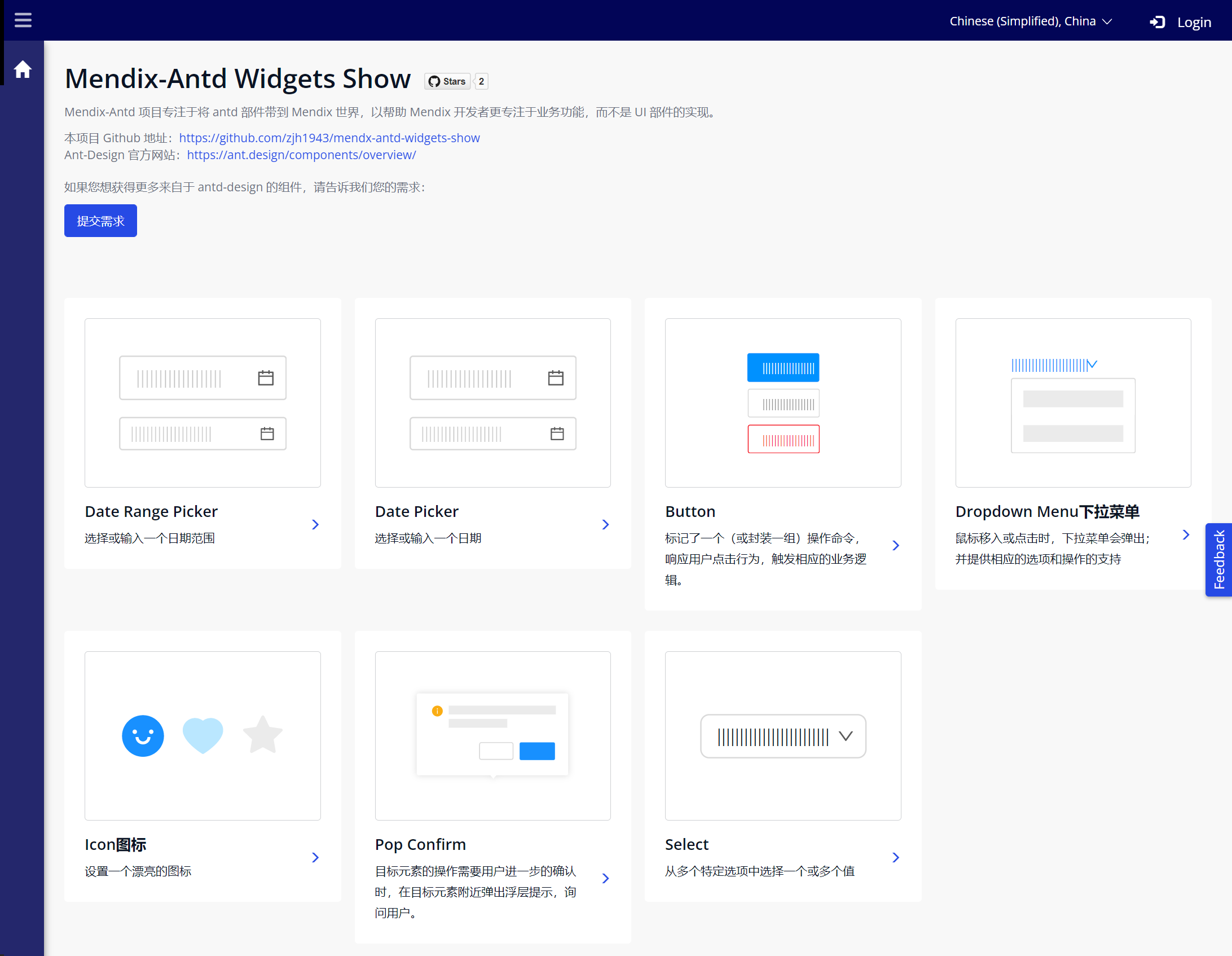
这次我们团队 Gavin 封装开发的 Mx Antd Button 及 Popconfirm 组件,是 Mendix 中国团队牵头的 Mendix-Antd 项目的一部分,这个项目努力将 antd 部件带到 Mendix 世界,以帮助 Mendix 开发者更专注于业务功能,而不是 UI 部件的实现。
项目 Github 地址:Mendix Antd Widget Show
项目 Demo 演示地址:Mendix Antd Widget Demo

以下是两个组件的介绍:
- Mx Antd Button:基于 Ant Design Button 组件封装的 Mendix Pluggable Widget,标记了一个(或封装一组)操作命令,响应用户点击行为,触发相应的业务逻辑。
- Mx Antd PopConfirm:基于 Ant Design PopConfirm 组件封装的 Mendix Pluggable Widget,提供功能完备的弹出式浮动确认对话框。和弹出式的全屏居中模态对话框相比,交互形式更轻量。
3. Mx Antd PopConfirm 组件
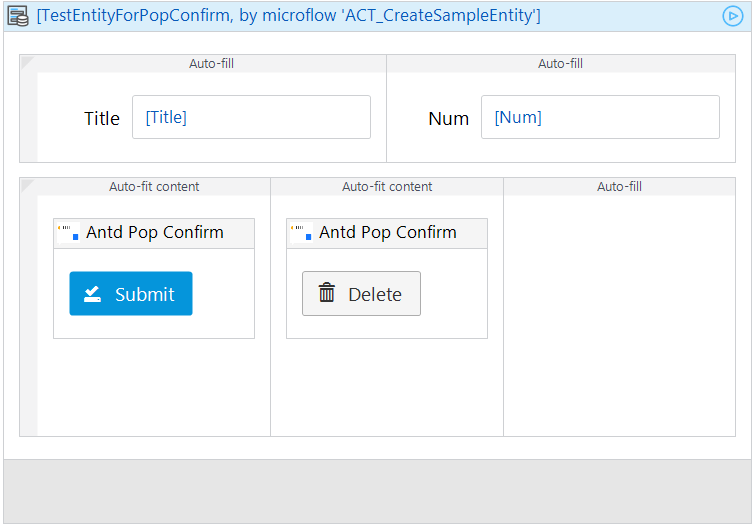
简单操作示例如下:
这个 Demo 项目可以通过这个链接访问:Mendix Antd Widget Demo
组件 Github Repo 在这里,如有需要您也可以基于这个组件进行个性化定制或联系我们:Github Repo
3.1. 组件功能特性
- 提供基于 Mendix textTemplate 的文本拼装能力渲染对话框标题。
- 可自定义确认/取消(Confirm/Cancel)按钮文本。
- 可自定义对话框相对位置(placement),默认包含12种。
- 可自定义对话框 CSS 样式,通过配置项中的 Class Name 引入。
- 除默认带双按钮的默认样式,可定义仅确认(Confirm)按钮的简化样式。
- 容器中可容纳多种类型的 Mendix Widget(支持 OnClick 事件即可)。
3.2. 组件安装和使用
- 从 Marketplace 或 Github Release 下载 mpk 文件并添加到项目目录下
{YourMendixProjectFolder}/widgets/,或在 Studio Pro 中直接通过 Marketplace 下载。 - 选择任意页面,向页面添加一个
Antd PopConfirm。 - 向上述
PopConfirm中添加子组件,可为Button,Antd Button,Badge,Text,Label等组件。如需实现动态的 Title 文本,需将 PopConfirm 组件放在一个 Data container 容器组件中。

- 为该组件设置必要的属性。包括:
Title,Placement,Confirm Text,Confirm Event,Cancel Text,Cancel Event。

- 运行和确认效果。
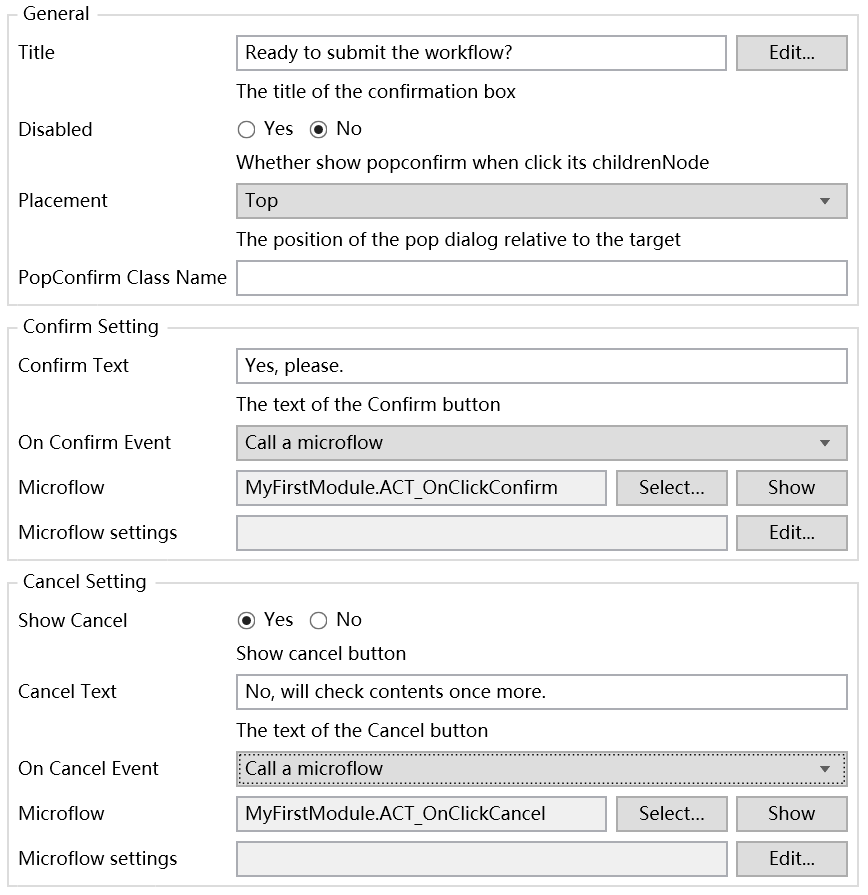
3.3. 组件配置项说明
General Section
- Title:弹出框标题。
- Disabled:是否禁用弹出框,默认为
No. - Placement:弹出框相对子组件的位置,共12种选项。
- Class Name:弹出框样式。
Confirm Setting Section
- Confirm Text:确认按钮文本。
- On Confirm Event:点击确认按钮事件。
Cancel Setting Section
- Show Cancel:是否展示取消按钮,默认为
Yes. - Cancel Text:取消按钮文本。
- On Cancel Event:点击取消按钮事件。
4. Mx Antd Button 组件
简单操作示例如下:
这个 Demo 项目可以通过这个链接访问:Mendix Antd Widget Demo
组件 Github Repo 在这里,如有需要您也可以基于源码进行个性化定制或联系我们:Github Repo
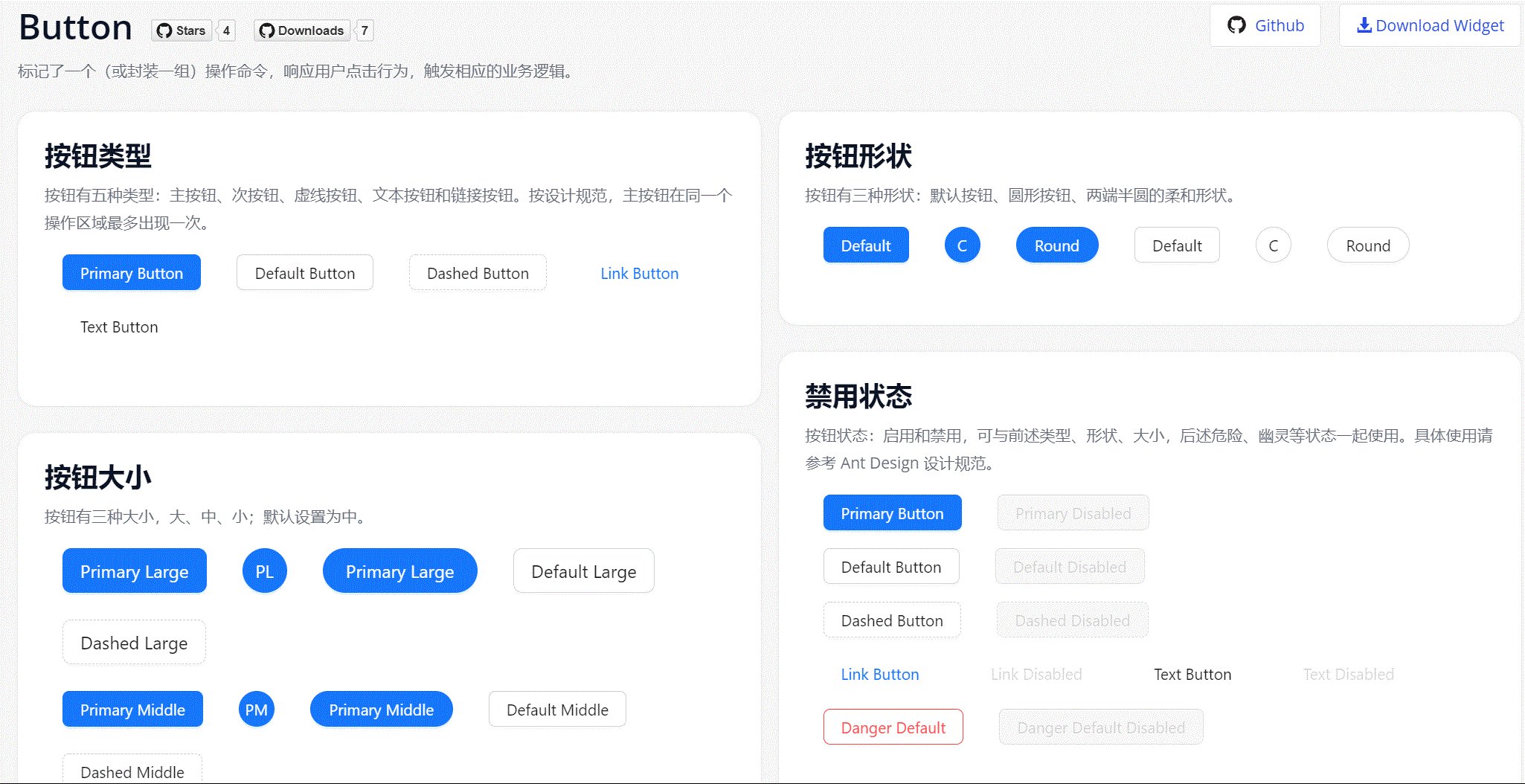
4.1. 组件功能特性
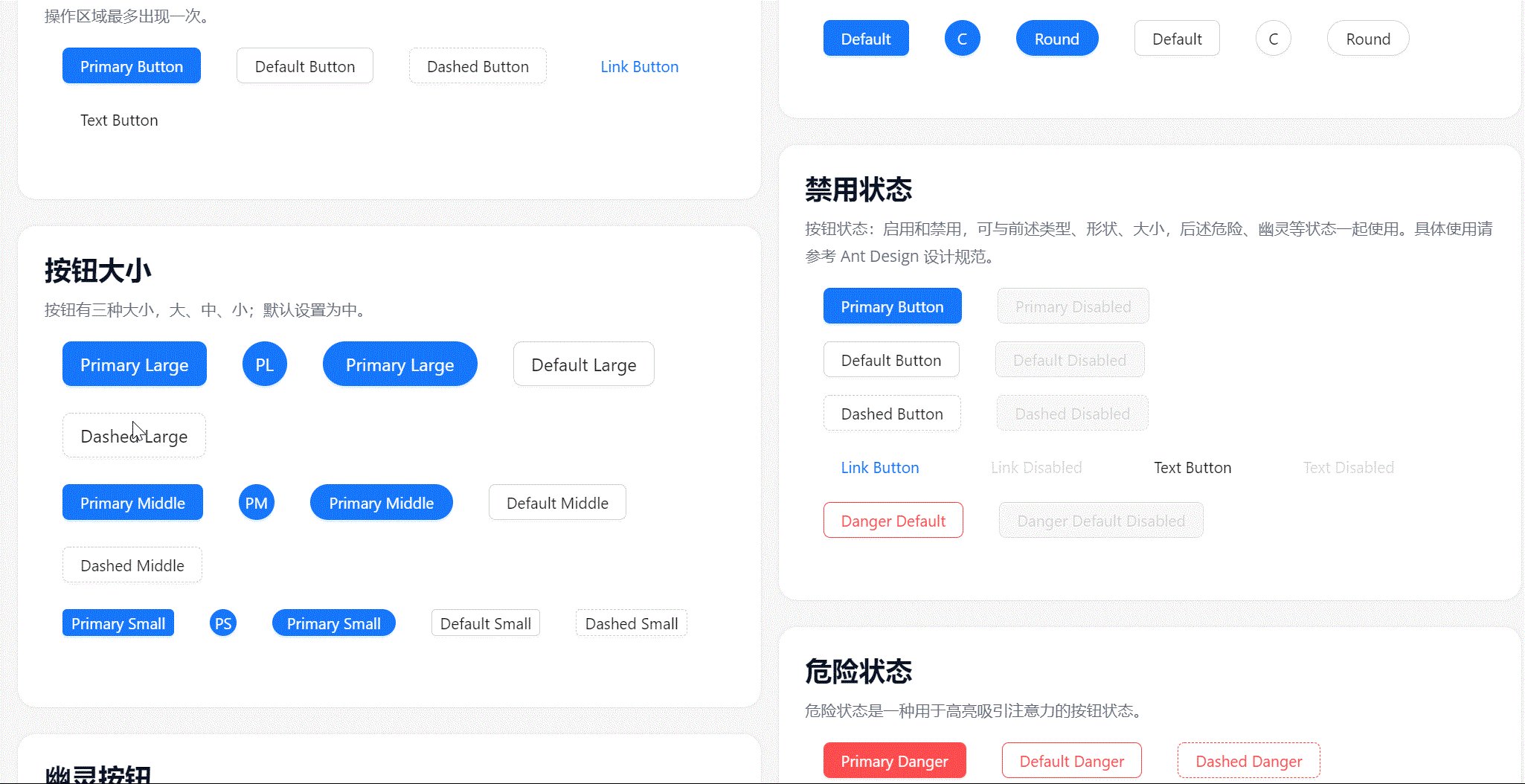
在 Ant Design 中我们提供了五种按钮。
- 主按钮(Primary):用于主行动点,一个操作区域只能有一个主按钮。
- 默认按钮(Default):用于没有主次之分的一组行动点。
- 虚线按钮(Dashed):常用于添加操作。
- 文本按钮(Text):用于最次级的行动点。
- 链接按钮(Link):一般用于链接,即导航至某位置。
以及三种状态属性与上面配合使用。
- 危险(Danger):删除/移动/修改权限等危险操作,一般需要二次确认。
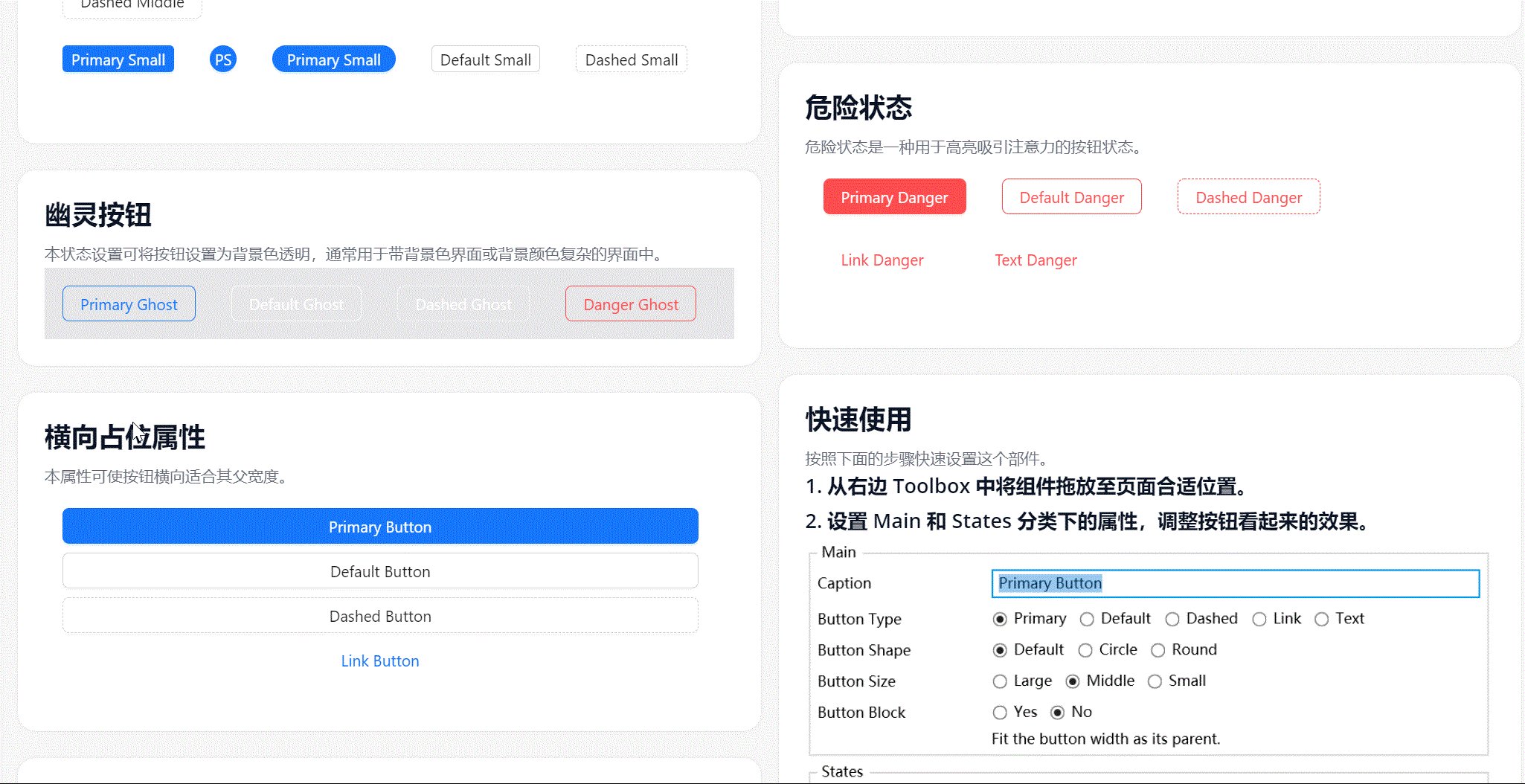
- 幽灵(Ghost):用于背景色比较复杂的地方,常用在首页/产品页等展示场景。
- 禁用(Disabled):行动点不可用的时候,一般需要文案解释。
提供大中小三种尺寸级别。
提供默认(Default)、圆形(Circle)和圆角(Round)三种形状选项。
提供 Block 设置用于实现父容器全宽按钮。
4.2 组件安装和使用
- 从 Marketplace 或 Github Release 下载 mpk 文件并添加到项目目录下
{YourMendixProjectFolder}/widgets/,或在 Studio Pro 中直接通过 Marketplace 下载。 - 选择任意页面,向页面添加一个
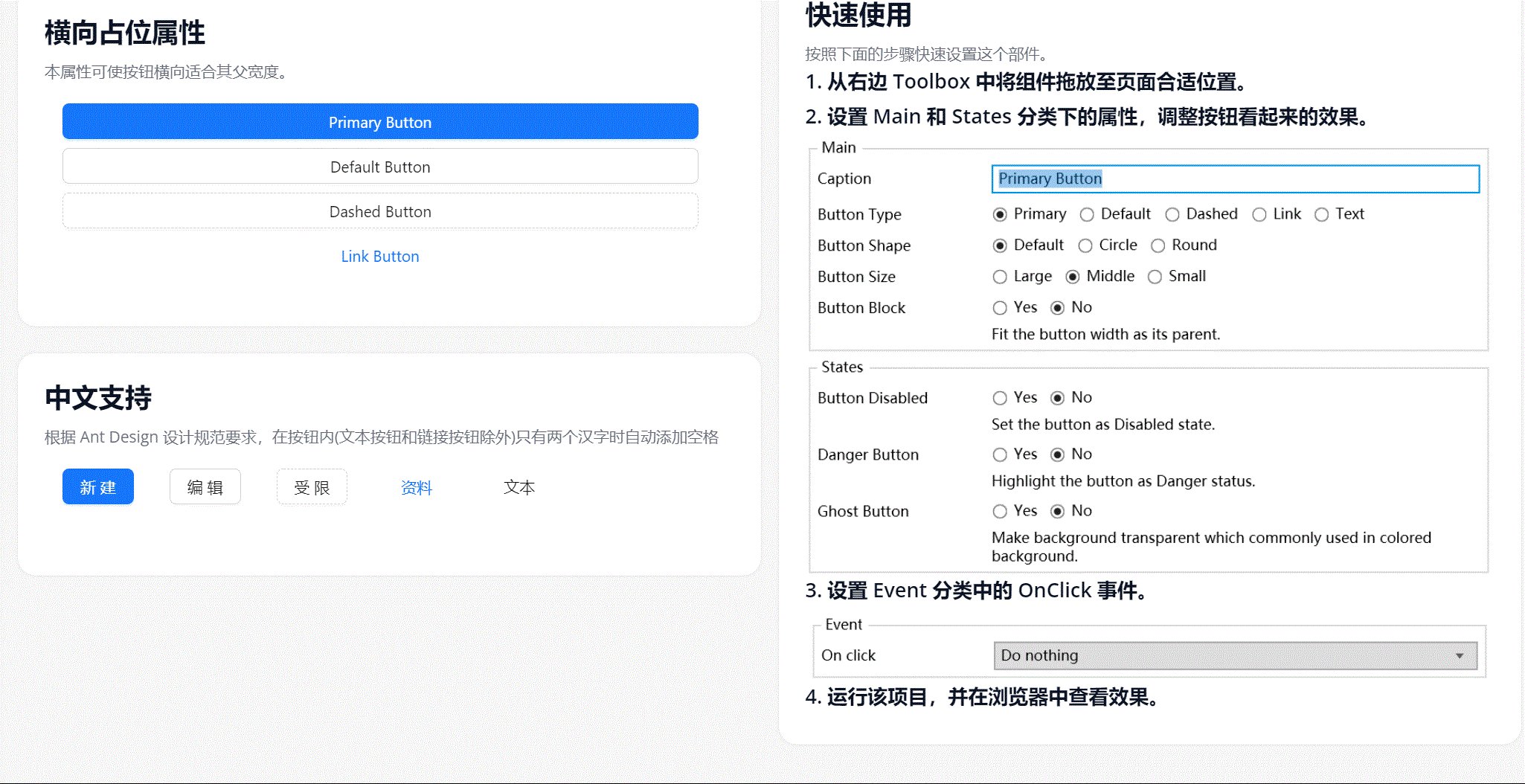
Antd Button。 - 为该组件设置必要的属性。包括:
Caption,Type,Shape,Size,Block,OnClick Event等。

- 运行和确认效果。
4.3. 组件配置项说明
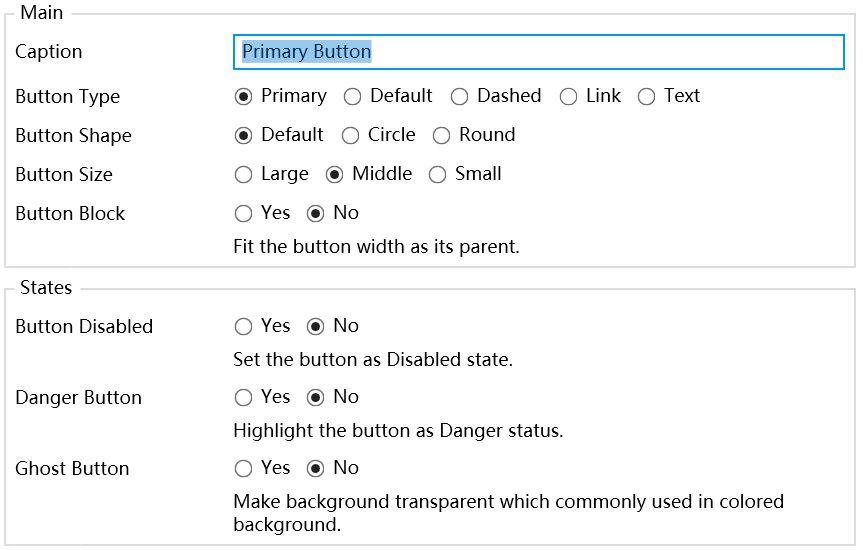
Main Section
- Caption:按钮文本。
- Button Type:设置按钮类型。
- Button Shape:设置按钮形状。
- Button Size:设置按钮大小
- Button Block:设置是否为全宽按钮。
Status Section
- Disabled:是否禁用按钮事件,默认为
No. - Danger:是否为危险按钮,默认为
No. - Ghost:是否为幽灵按钮,默认为
No.
Event Section
- OnClick Event:点击按钮事件。
5. 设计理念及后续计划
Button 组件的设计基于Ant Design的Button组件,采用了Ant Design简洁明快的设计风格和色彩规范,以适应更丰富的Mendix使用场景。丰富的按钮类型,使页面可以实现更丰富的视觉层次和细节设计,这些不同的类型和尺寸使开发者可以很方便地选择和使用合适的按钮,来满足各种操作和页面的需求。
PopConfirm 组件的目标是提供一个简单的弹窗确认框,开发者可以将需要用户确认的操作通过这个组件实现。它的设计也基于Ant Design,采用了Ant Design简洁的弹窗设计和交互方式。我们在此基础上,默认提供了“确认”和“取消”两个按钮,开发者可以很容易地通过这个组件,弹出提示用户确认某个操作或决定的弹窗。
这个组件实现了Mendix开发者常见的一个交互需求,简化了原生实现确认弹窗的开发量,使界面设计和交互更加高效和轻快。同时它与Button组件的搭配也能满足大部分基础页面的设计需求。
如果您有更进一步的理念需要表达,请不吝赐教。我们会在后续工作中持续深化。
基于 Ant Design 的 Button 和 PopConfirm 组件上架 Mendix Marketplace
https://www.mindrose.xyz/2023/04/24/mendix_antd_widgets_button_popconfirm_mendix_marketplace/
